Paso 1: Creación de la perspectiva
El primer paso es asegurarse de que nuestro punto de vista, ángulos, etc. son exactos. Tenemos varias imágenes en diferentes tamaños y ángulos, así que necesitamos una especie de guía para asegurarnos de que encajan bien juntas.
Lo primero, és crear nuestro lienzo principal de Photoshop con un tamaño de 1680x1050px.
Marcar un punto de fuga en el lienzo y dibujar una serie de líneas desde ese punto con la herramienta línea (U), como se muestra.
Esto será una capa de referencia que podemos hacer aparecer y ocultar.
Paso 2: Cascadas
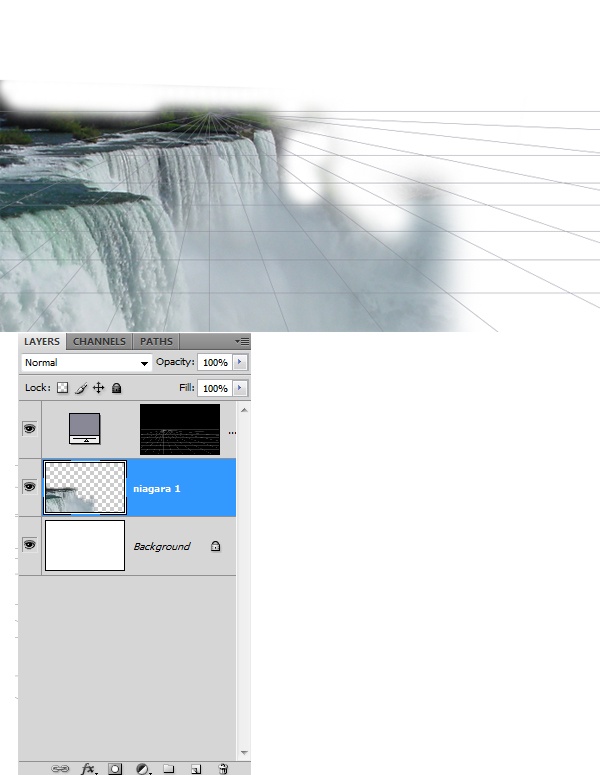
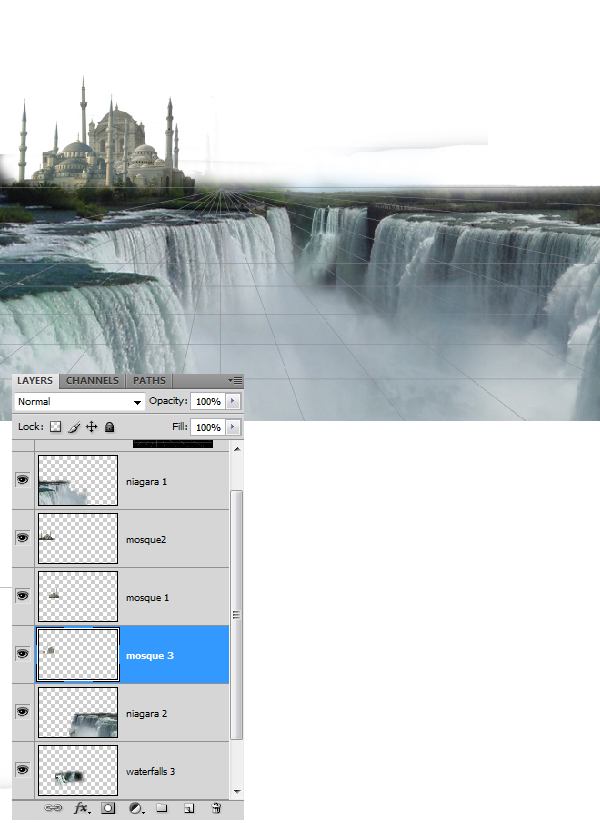
Transformamos las imágenes de las cascadas para adaptarlas a la perspectiva, utilizando las líneas que hemos creado como nuestra guía.
Luego borramos los bordes de las cascadas usando la herramienta Borrador.
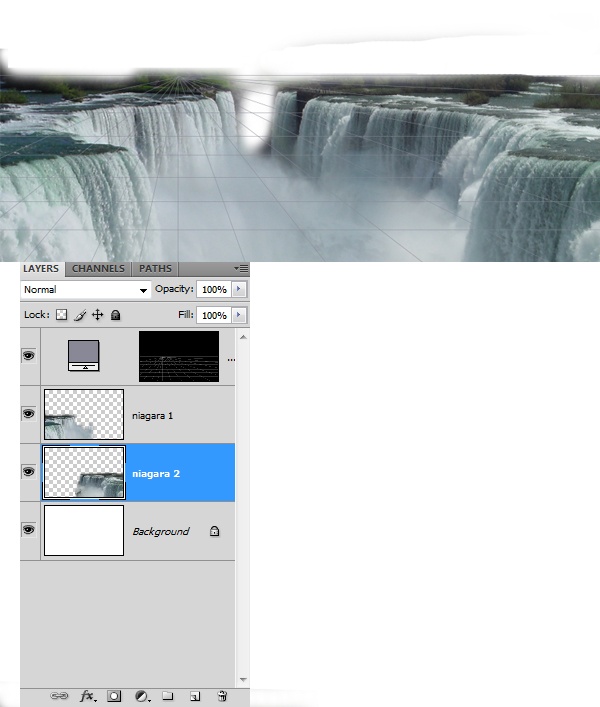
De la misma manera, usamos la otra imágen de la cascada para realizar lo mismo y la colocamos debajo de la cascada nº1.
Paso 3: Primera Templo
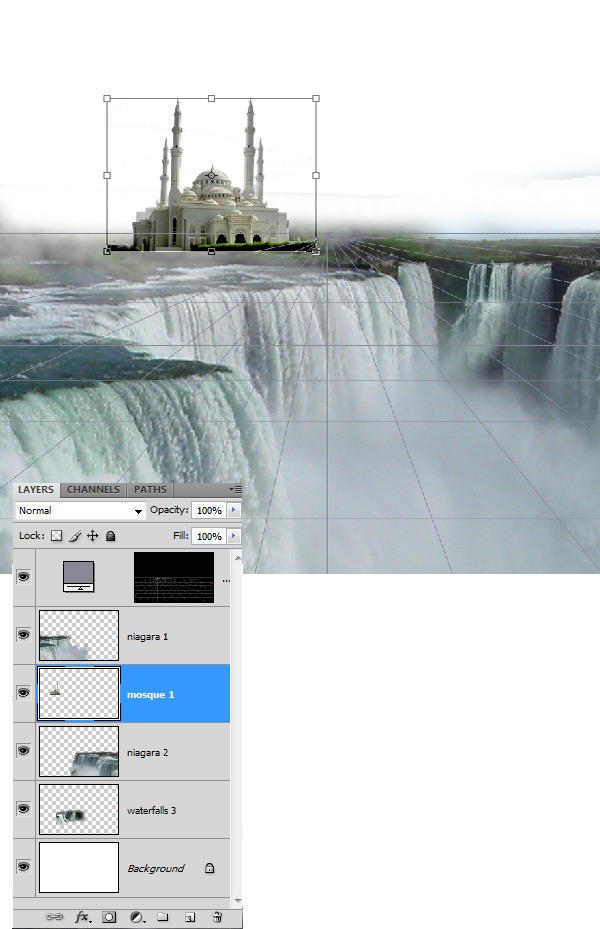
Ahora importamos la imagen de la mezquita y la movemos a la ubicación izquierda del lienzo.
Nota: para cada objeto que ponemos en nuestra composición, tendremos que quitar antes el fondo para dejar la mezquita totalmente limpia.
Del mismo modo, importamos la otra mezquita y la colocamos sobre la "Mezquita 1".
Y repetimos el mismo paso con la Mezquita 3.
Paso 4: Añadir algo de niebla
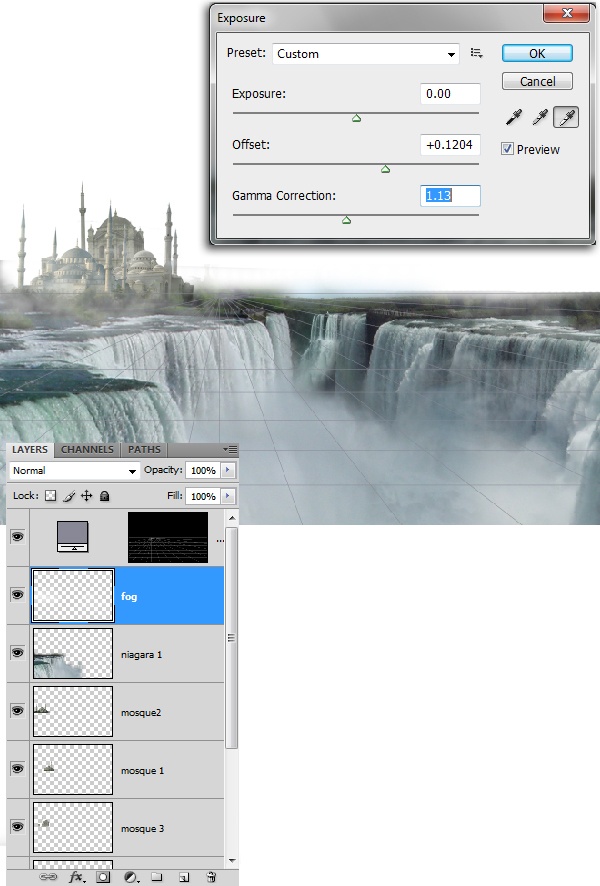
Creamos una nueva capa en blanco y con el pincel con una opacidad baja y un tipo de pincel "emborronado" creamos un efecto boira por encima del primer templo.
Paso 5: Corrección de color a través de ajuste de exposición
Una vez que la niebla és agregada, combinamos todas las capas.
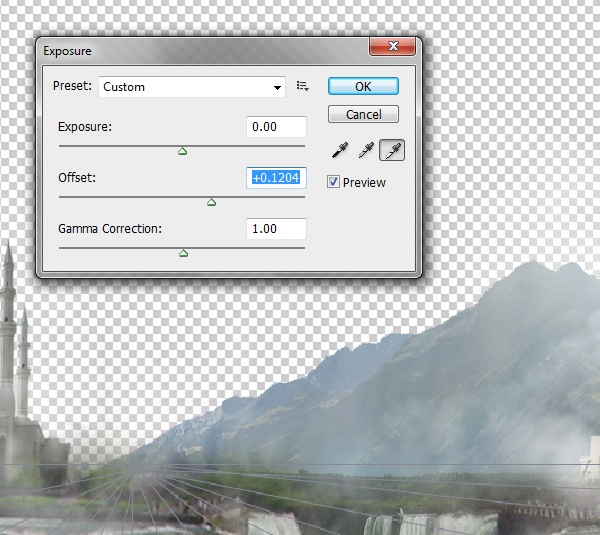
Sobre la capa recién fusionada, cambiamos los valores de exposición. En este caso, yo he utilizado los siguientes:
- Exposición: 0.00
- Desplazamiento: +0.1204
- Corrección gamma: 1.13
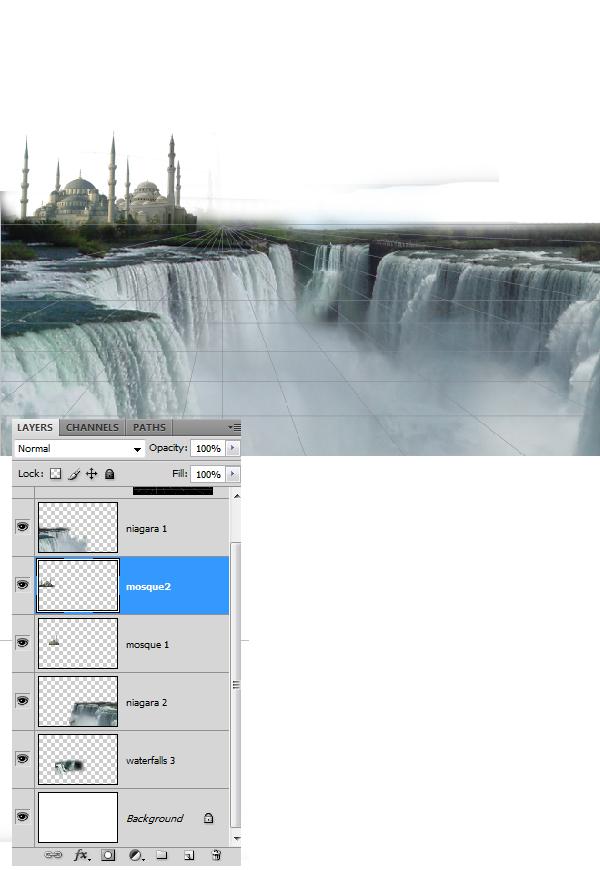
Paso 6: Segundo Templo
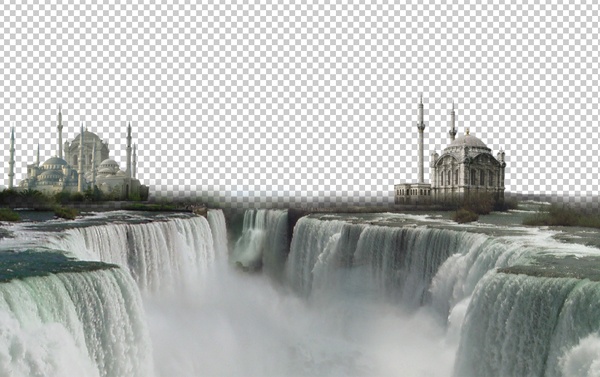
En este paso, vamos a hacer otro templo en el lado opuesto del lienzo.
El procedimiento será el mismo, usaremos las distintas mezquitas encontradas para realizar la composición.
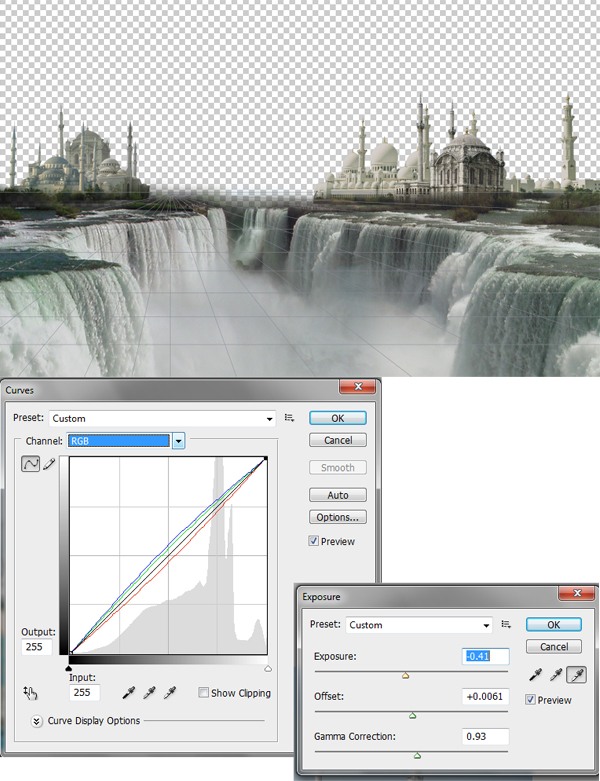
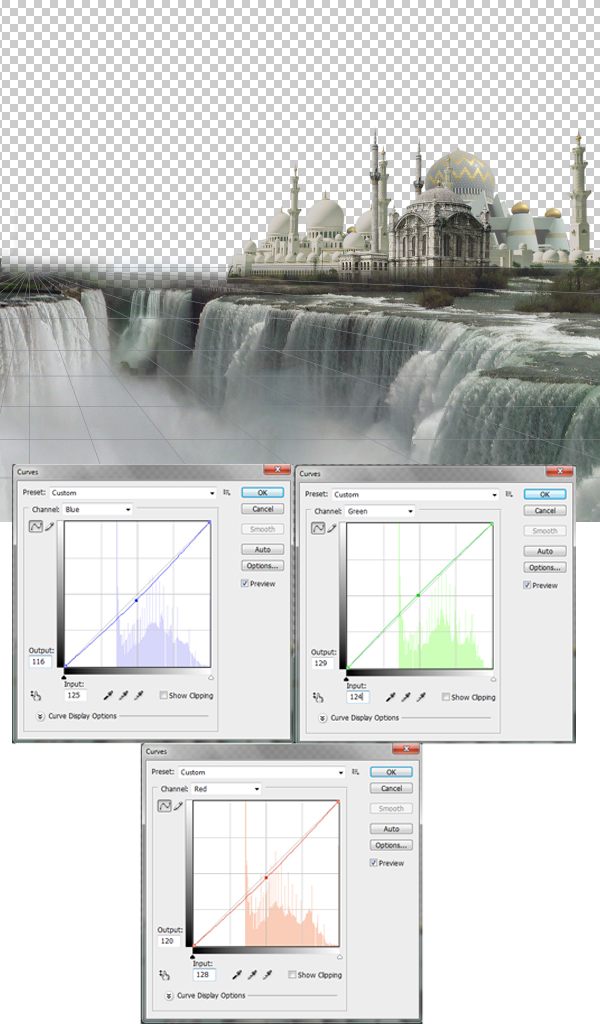
Para fusionar las estructuras en la escena, tenemos que ajustar las curvas y los valores de exposición.
Paso 7: Crear Montañas
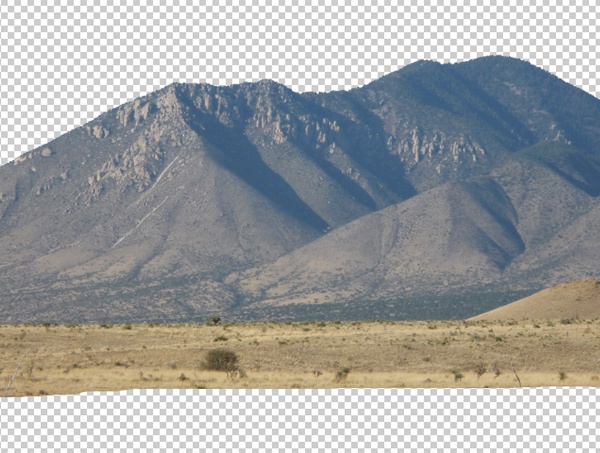
Importamos una imagen de montaña que creemos que será un buen partido para nuestra escena.
Antes sin embargo, borramos el cielo de la imagen principal.
Ahora colocamos la capa detrás del segundo Templo.
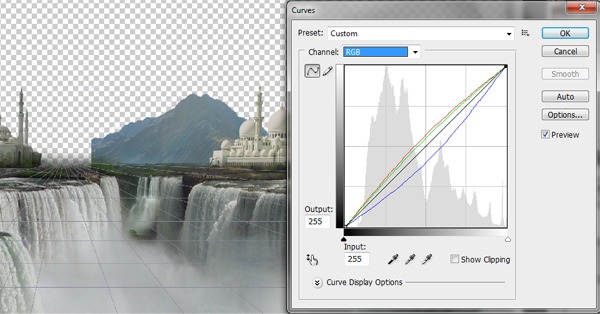
Como se muestra en las imágenes de referencia, las montañas que están más alejadas de nuestro punto de vista parecen atenuadas y más pálidas.
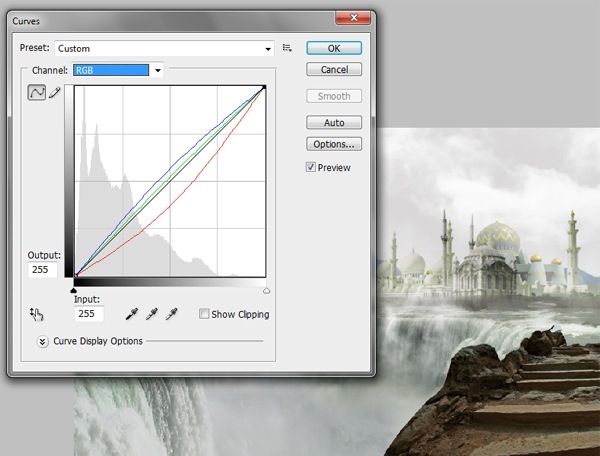
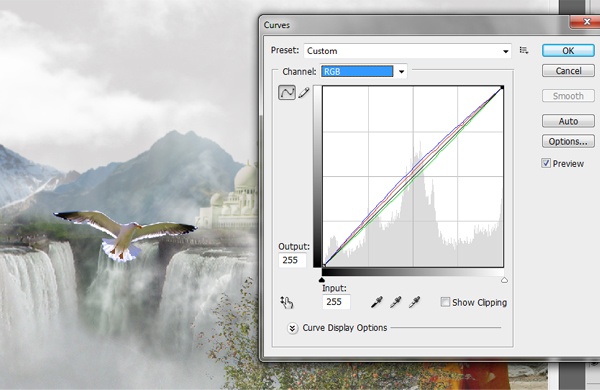
Para poder hacer esto a nuestra escena, tenemos que ajustar las curvas de la siguiente forma:
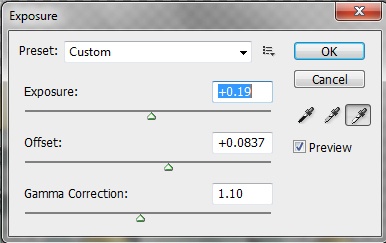
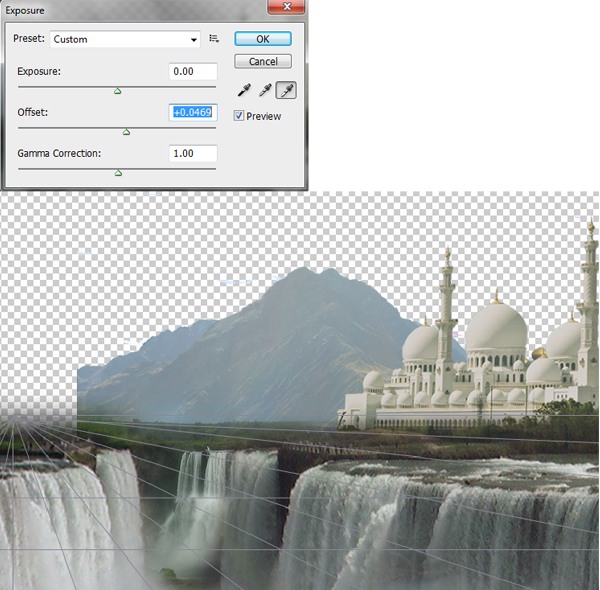
Una vez finalizadas las curvas, seguimos con la exposición de la imágen:
- Exposición: 0.00
- Desplazamiento: +0.0469
- Corrección gamma: 1.0
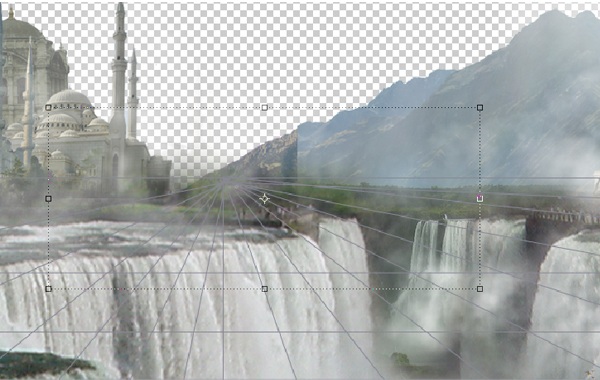
Posteriormente, creamos otra montaña para poder "unir" la montaña uno que empieza en el Templo derecho, hasta el Templo izquierdo.
Como siempre, corrección de color, curvas y exposición:
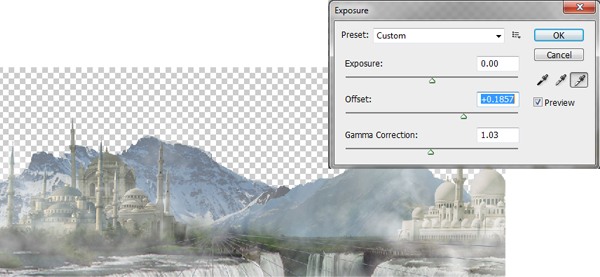
Ahora vamos a darle un toque "frío" a la imágen con un tipo de montañas nevadas detrás del Templo izquierdo.
Otra vez, ajuste de la exposición de la imagen:
Paso 8: Añadir el cielo
Para que la escena parezca realista, necesitaremos un cielo. Para los propósitos artísticos, podemos usar un cielo nublado y gris.
Creamos una nueva capa para el cielo debajo de todas las capas y rellenamos de color gris (#d9d8d8).
Ahora agregamos las nubes usando una punta de pincel de nubes con un color blanco puro (#ffffff).
Paso 9: Agregar más niebla
Puesto que la escena contiene enormes cascadas, debe haber algo de niebla cubriendo la vista.
Hacer una nueva capa por encima de todas las capas y añadimos algo de niebla utilizando un cepillo suave con un color de blanco puro (#ffffff).
Paso 10: Hacer el camino.
Ahora tenemos que hacer un camino al templo para que el monje pueda llegar a ellas.
Cortamos la parte de la imagen que nos interesa con el Lazo y la colocamos en la parte inferior derecha del lienzo.
Paso 11: Corregir el color del camino.
Corregir el color del camino mediante curvas.
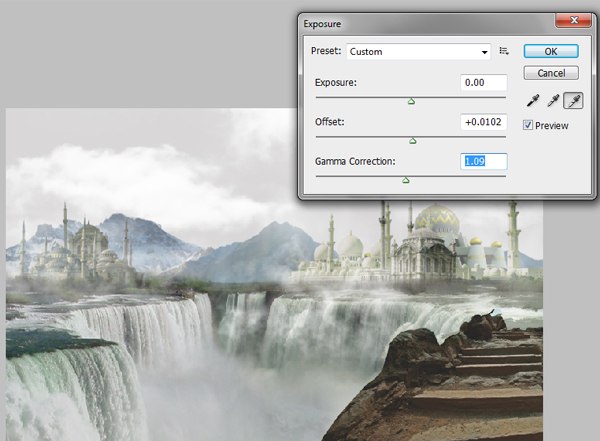
Y también cambiamos la exposición de la imagen:
- Exposición: 0.00
- Desplazamiento: +0.0102
- Corrección gamma: 1.09
Paso 12: Agregar nuestro monje
Cortarmos el monje de su imagen original utilizando la herramienta Pluma (P).
Luego lo importamos en el lienzo y cambiamos el tamaño de nuestro monje para ajustar la escala de nuestra escena mediante transformación libre.
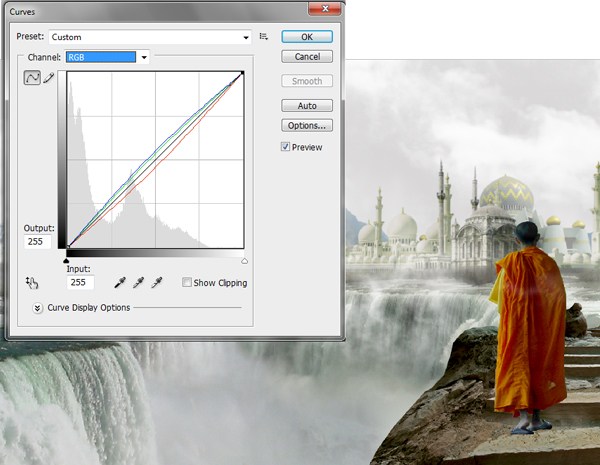
Y como siempre, corrección de color del monje usando las curvas y los valores de exposición.
Luego, creamos una nueva capa debajo de la capa de monje para la sombra.
Para ello utilizamos la herramienta Pincel con una brocha de punta suave y agregamos un poco de color negro para asemejarse a la sombra del monje y bajamos la opacidad al 40%.
Paso 13: Cortar el árbol del fondo
Ahora vamos a incorporar un árbol en nuestra escena.
Como seleccionar el arbol es dificil, os contaré un pequeño truco:
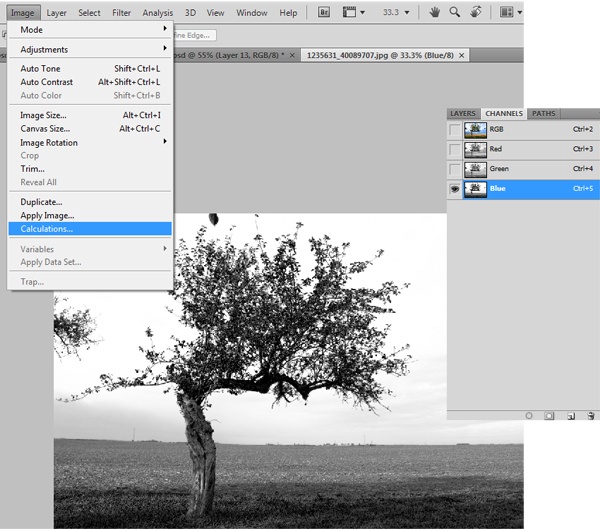
1) Primero vamos a los canales y seleccionamos el azul.
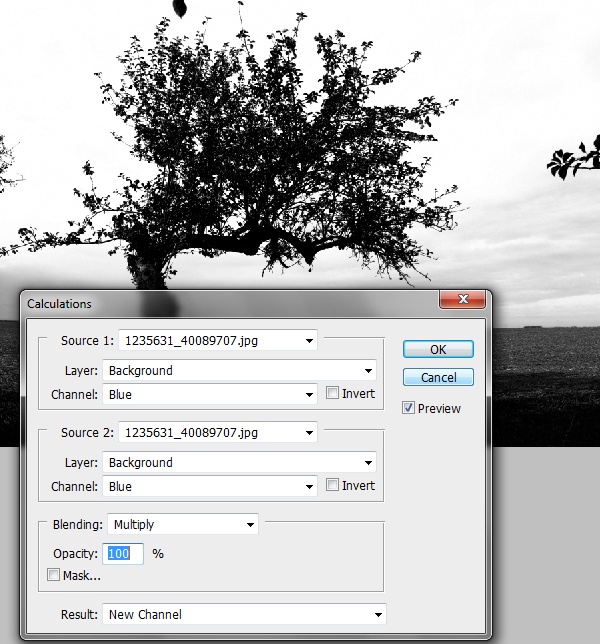
2) Luego, en "OPCIONES DE CANAL" seleccionamos tanto para la "fuente 1" como la "fuente 2" el AZUL, y le damos a "Multiplicar".
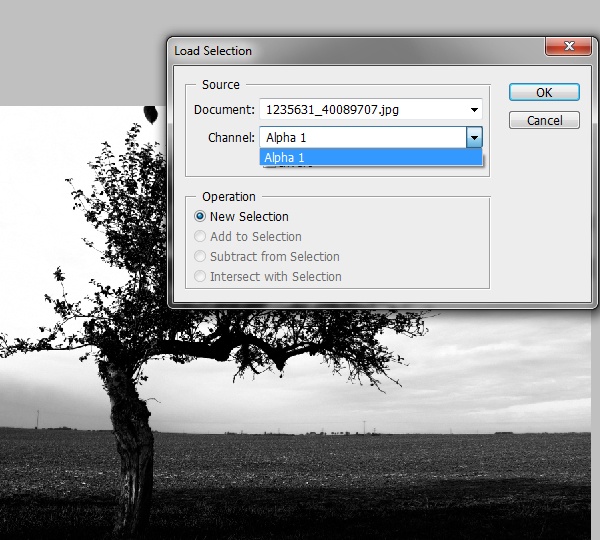
3) Y para finalizar, seleccionamos que sea el Alpha 1, y nos creara el Alpha de la selección "azul", es decir, el arbol limpio.
NOTA: espero que se haya entendido jejeje.
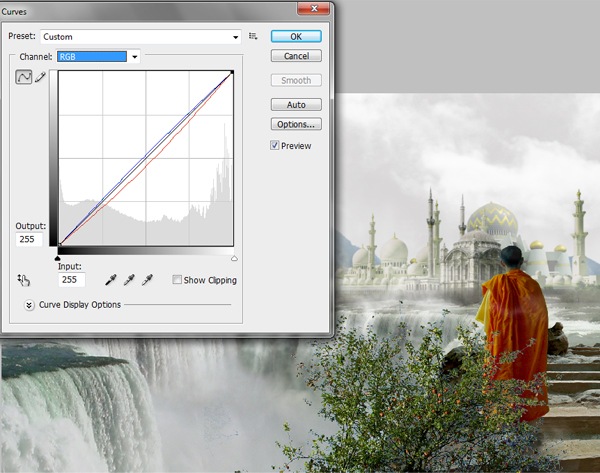
Paso 14: Uso curvas para corregir el color del árbol
Uso de las curvas de ajuste (Ctrl/Cmd + M) al color de la imagen correcta del árbol, haciéndola coincidir con nuestra escena.
Paso 15: Añadir niebla en el árbol y el monje
Creamos una capa y con el Pincel, creamos niebla para el árbol y el monje.
Paso 16: Las gaviotas.
Importamos una gaviota o un pájaro interesante en nuestra escena y cambiar su tamaño para adaptarse a nuestra perspectiva.
Una vez que la imagen se coloca en la posición que queremos, como siempre, cambiamos los ajustes de curvas y exposición.
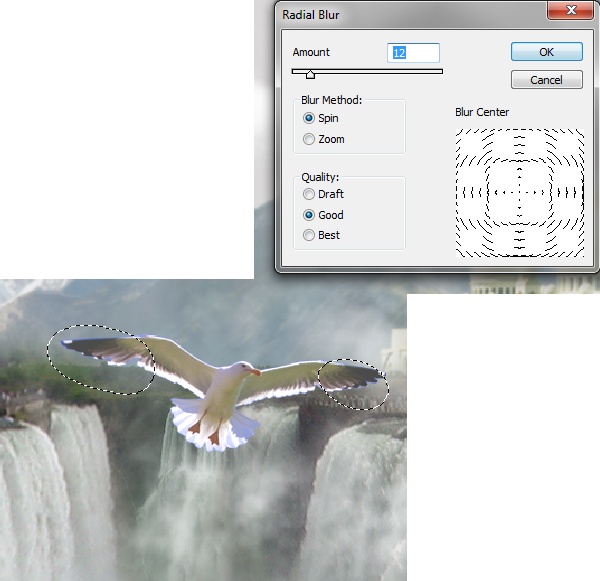
Ahora utilizando la herramienta Lazo, seleccionamos las alas y los bordes de la cola de la gaviota y añadimos un "Desenfoque radial de 12".
Paso 17: Añadir pájaros de fondo.
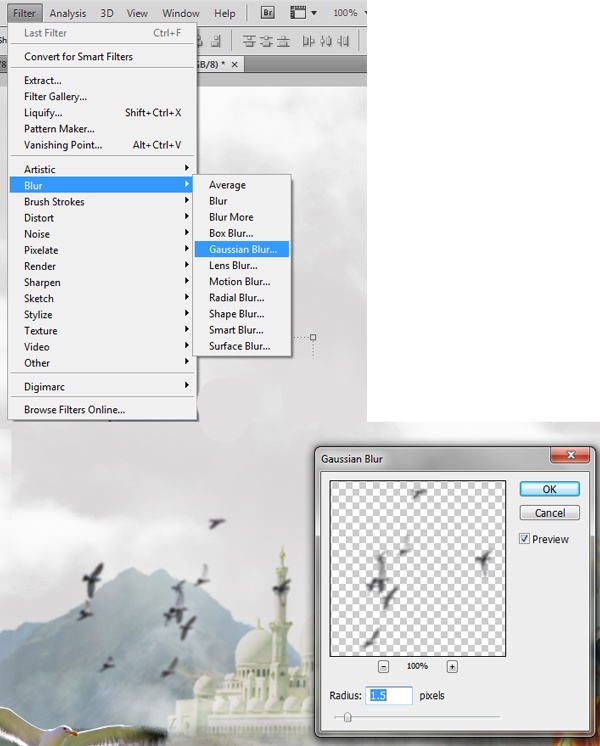
Ahora importar una bandada de pájaros y le aplciamos un desenfoque gaussiano de 1,5.
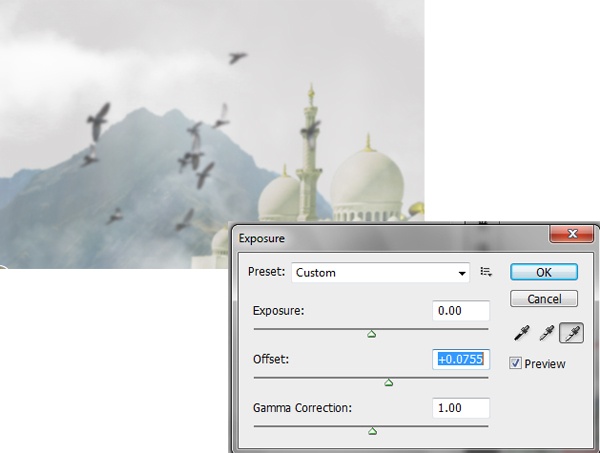
Después, cambiamos los ajustes de exposición por los siguientes:
- Exposición: 0.00
- Desplazamiento: +0.0755
- Corrección gamma: 1.0
NOTA: Colocamos la capa de la Gaviota y los pájaros por debajo de todas las capas de NIEBLA.
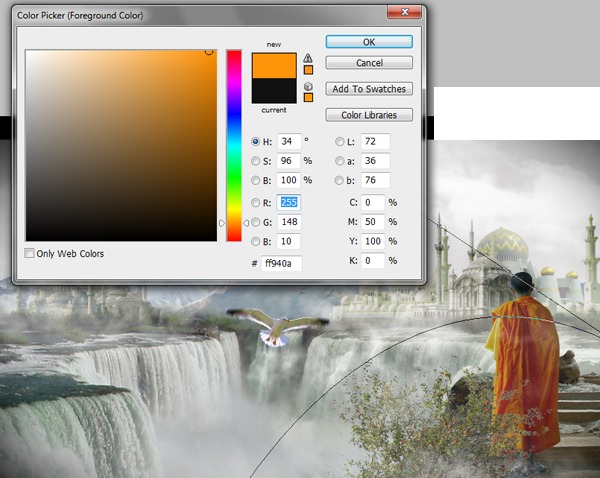
Paso 18: Pintar el arco iris
Como último paso, vamos a pintar el arco iris.
Creamos una nueva capa para el arco iris.
Y con un pincel suave a 18px y redondo seleccionamos un primer color naranja (#ff940a).
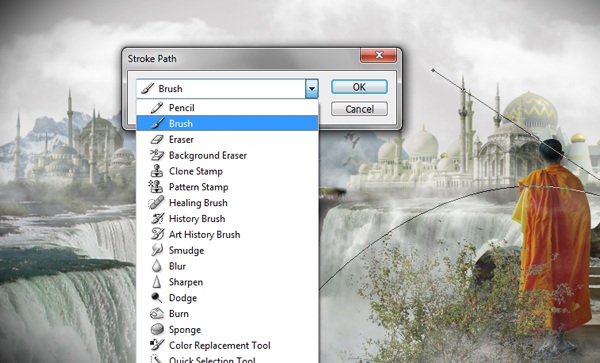
Ahora seleccionamos la herramienta Pluma (P) y hacemos un arco.
Estamos usando la herramienta Pluma primero porque es más fácil crear un arco con sus curvas que hacerlo a mano alzada con la herramienta Pincel.
Después de crear el camino del arco, elejimos Contornear trazado.
Seleccione la opción de contornear trazado cepillo.
Añadimos unos cuantos colores como rojo, amarillo y verde.
Agregamos un filtro de Desenfoque gaussiano de 26,1 píxeles para suavizar los bordes y también para que los colores se mezclen.
Colocamos la capa de "Arco Iris" por debajo de las capas de Niebla, Monje y Árbol.
Y reducimos la opacidad al 75%
FIN